[React] 초기 세팅방법 정리
JSP 프로젝트를 하고 난 뒤 프론트 라이브러리의 필요성을 느끼게 되었다. 화면을 구현하면서 가장 불편했던 점은 HTML에서 작성했던 태그를 컴포넌트로 관리하지 못한다는 점. 이 때문에 여러 페이지에서 같은 태그를 반복적으로 작성하는 것을 보고 이건 아니다.. 라는 생각이 들었다.
그래서 찾아본 라이브러리는 React였는데, 각 태그들을 컴포넌트화 하여 재렌더링을 통해 효율적으로 코드 작성이 가능하고, SPA(Single Page Application)를 구현하는데 최적화되어 있는 라이브러리라고 되어있었다. 가상 DOM을 사용하여 하나의 HTML 페이지에서 페이지 이동없이 웹 서비스를 구현하는 것이 가능하기 때문에 현재 Vue, Angular를 비롯하여 가장 인기있는 프론트엔드 라이브러리 중 하나라고 들었다.
React의 기초적인 개념들을 한사이클 돌려보고 내 나름대로 정리한 내용을 작성하였다. 앞으로 리액트와 관련하여 여러 글을 쓰게 될 것 같은데 후에 리액트 개인프로젝트를 진행할 때 반복적으로 보게 될 것 같다.
1. React 프로젝트 생성하기
React 프로젝트를 생성하기 위해서 create-react-app 라이브러리를 사용할 생각이다. 이전에 리액트의 초기세팅에 대한 불편함이 많았는데 해당 라이브러리를 통해서 간단하게 세팅을 마칠 수 있게되었다고 한다. 대략적인 세팅 방법은 다음과 같다.
1. 먼저 Node.js를 설치한다. LTS 버전으로 설치하는걸 권장
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. VSC를 켜고 프로젝트를 생성하려는 폴더로 이동한 다음 Terminal을 켠다.
- Terminal은 상단에 있는 [Terminal] 탭, 혹은 아래에 파란색 상태표시줄을 위로 끌어올리면 켤 수 있다.
3. npx create-react-app [프로젝트명] 을 입력한다.
- 정상적으로 작동하면 프로젝트에 필요한 파일들을 다운로드 받고 Happy Hacking! 멘트가 나올 것이다.

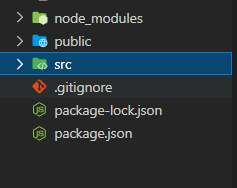
세팅된 파일들을 간략하게 설명하자면
node_modules : 라이브러리들을 모아놓은 폴더
public : static 파일들을 보관한 폴더
src : 소스코드들을 보관하는 폴더(작업은 여기에서 진행된다.)
package.json : 설치한 라이브러리 목록을 볼 수 있다. Maven을 사용해봤다면 pom.xml과 비슷한 역할을 하는 파일
※ 혹시라도 Git을 통해 리액트 소스파일을 가져올 때 package.json 파일이 있다면 terminal에 npm install 명령어를 입력해 파일에 있는 라이브러리들을 설치하는 것이 가능하다.
이제 npm start를 터미널에 입력하여 리액트 로고가 제대로 나오는 지 확인해보자.